Die Nutzung von BPMN für die Modellierung von Geschäftsprozessen: Eine Anleitung
Die Digitalisierung stellt KMU vor Herausforderungen. Um Geschäftsprozesse digitalisieren zu können, ist es sehr hilfreich, diese zu dokumentieren und zu modellieren. Dies erleichtert das Verständnis für den Ablauf des Prozesses und verdeutlicht alle Details, die zu seiner Umsetzung erforderlich sind. Damit Geschäftsprozesse einheitlich modelliert werden gibt es BPMN.
BPMN (Business Process Modelling and Notation) ist eine grafische Spezifikationssprache für die Modellierung und Dokumentation von Geschäftsprozessen. Besonders die Abfolge von Prozessen (Workflows) und der Nachrichtenaustausch zwischen verschiedenen Prozessen kann mit BPMN spezifiziert werden.
Wie ein mit BPMN modellierter Geschäftsprozess aussehen kann, können Sie zum Beispiel im Kontext unseres Forschungsprojekts „Industrie 4.0 – Ottos vernetzte Bolzenfabrik“ sehen.
Das Anfertigen eines BPMN-Modells
Um Prozesse darzustellen, wird ein Programm benötigt, mit dem das Zeichnen und das Einfügen von Objekten möglich ist. Bei initOS benutzen wir draw.io. Darin sind alle erforderlichen Zeichen und Objekte verfügbar und die Handhabung ist selbsterklärend.
Für das Zeichnen von BPMN-Modellen existiert ein extrem großes Zeichenrepertoire. Dies wirkt anfangs ein wenig verwirrend. Im Allgemeinen wird aber nur eine Handvoll Zeichen benötigt, um einen schnörkellosen Prozess darzustellen. Die Zeichen und Symbole befinden sich in draw.io am linken Bildschirmrand.
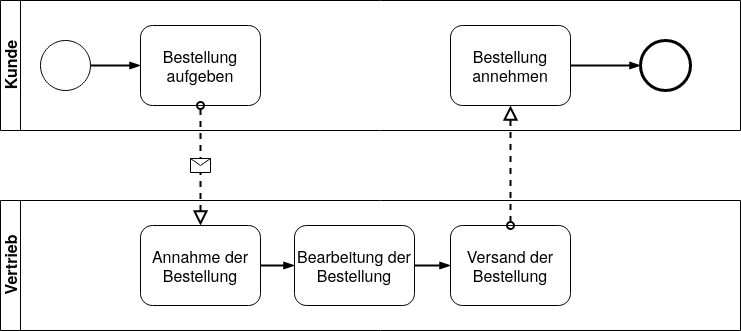
Fangen wir mit einem ganz einfachen Beispiel für eine Bestellung an:

Hier begegnen uns schon die ersten Symbole, die für einen Prozess wichtig sind.
Pools und Lanes (Pools und Schwimmbahnen)

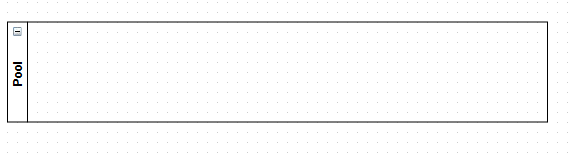
Pools dienen zur Darstellung der Teilnehmer eines Prozesses und bilden den Rahmen für die einzelnen Prozesse. Nach der Auswahl des Pool-Elements in draw.io kann dessen Beschriftung durch einen Doppelklick verändert werden. Dies ist in draw.io Standard für alle Objekte.

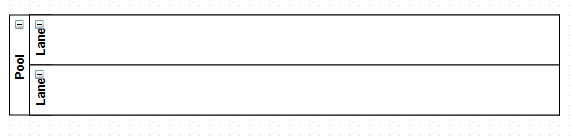
Ein Pool kann in mehrere Lanes unterteilt werden, die Verantwortungsbereiche innerhalb eines Pools darstellen und sich jeweils über die gesamte Länge eines Pools erstrecken. Sind z. B. mehrere Abteilungen an einem Prozess beteiligt, so werden im Pool die jeweiligen Lanes angelegt.
Um eine Verbindung zwischen verschiedenen Pools herstellen zu können, gibt es Message Flows (Erklärung folgt).
Zu finden sind diese drei Objekte in draw.io unter „BPMN General“.
Flow Objects (Flussobjekte)
Activity (Aktivität)
Aufgaben, die in einem Geschäftsprozess erledigt werden müssen, nennt man Activities (Aktivitäten). Sie werden als Rechteck mit abgerundeten Ecken dargestellt und müssen klar und kurz definiert werden. Jede in einem Prozess beteiligte Aktivität muss abgeschlossen werden, bevor der nächste Schritt des Prozesses begonnen wird.

Eine Activity wird Task (Aufgabe) genannt, wenn sie elementar ist, also nur aus einem Arbeitsschritt besteht.

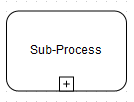
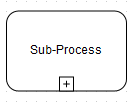
Ist eine Aktivität komplexer und würde die Lesbarkeit durch ihren Umfang beeinträchtigen, so wird sie durch ein „+“ als ein kollabierter Subprocess (Unterprozess) gekennzeichnet, der sich in verschiedene elementare Tasks aufteilen lässt.

Mit dem „+“ verbunden kann der Subprocess in expandiertem Zustand, gegliedert in einzelne Tasks, dargestellt werden. Im Idealfall würde der expandierte Subprocess durch das Anklicken des „+“ angezeigt werden, dies ist mit draw.io allerdings nicht möglich. Deswegen wird der kollabierte Subprocess durch eine ungerichtete Assoziation (gestrichelte Linie) mit der expandierten Darstellung des Subprocesses verbunden.
Events (Ereignisse)
Mit BPMN können auch Ereignisse dargestellt werden, die innerhalb eines Prozesses geschehen. Sie sind Auslöser, die den Prozess entweder starten, ändern oder beenden.
Grundsätzlich sind drei Kategorien von Ereignissen zu unterscheiden. Das Startereignis ist immer durch einen einfachen Kreis gekennzeichnet das Zwischenereignis durch einen doppelten Kreis und das Endereignis durch einen fett gedruckten Kreis.

Dies ist das Startereignis (General Start), mit dem ein normaler Prozessfluss durch eine nicht näher beschriebene Auslösebedingung begonnen wird.

Dies ist ein untypisiertes Endereignis (General End), welches ein normales Ende eines Prozesses markier

Abgesehen vom Start und Ende gibt es noch andere Ereignisse, die dargestellt werden können und die einen Prozessablauf bildlich vereinfachen. Ein Prozess kann demnach auf verschiedene Arten starten und enden, wie z. B. mit einer Nachricht.

Am häufigsten beim Prozesszeichnen wird das Nachrichten Zwischenereignis verwendet. Mit ihm wird deutlich gemacht, dass erst eine Nachricht versendet oder empfangen werden muss, um einen Sequenzfluss fortzusetzen. Dieses Symbol kann einfach in die Mitte eines schwarzen Pfeils gesetzt werden.

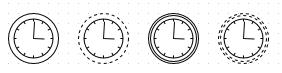
Ebenso wichtig ist das Zeitsymbol. Es kann ein Startereignis sein, dann wird ein Prozess zu einer bestimmten Zeit gestartet. Es kann aber auch im Laufe eines Prozesses benötigt werden. Wenn z. B. ein bestimmtes Datum eingehalten werden muss, damit die Sequenz weiter laufen kann oder die nächste Aufgabe erst ab einer bestimmten Uhrzeit in Angriff genommen werden soll.
Wichtig ist es hier, eine Annotation (Erklärung folgt) mit einer genauen Beschreibung der Zeitumstände anzufertigen
In draw.io sind alle Events unter dem Menü „BPMN Events“ zu finden und können dort einfach ausgewählt werden.
Gateways (Zugänge)
Da ein Prozess auch Verzweigungen und Entscheidungen beinhaltet, ist es notwendig, dass Gateways definiert werden. Hierbei wird zwischen Verzweigung und Zusammenführung unterschieden.
Wie schon im zweiten Bild zu sehen, gibt es davon einige. Die wichtigsten Fünf sind aber diese:

Exclusive Gateway (Exklusives Gateway)
Meistens sind es Ja/Nein Fragen, die mit diesem Gateway dargestellt werden. Das bedeutet, der Fluss wird abhängig von der Verzweigungsbedingung genau zu einer ausgehenden Kante geleitet. Es handelt sich hierbei also um eine „Entweder-Oder-Verzweigung“. Bei der Zusammenführung wird nur auf genau eine der eingehenden Kanten gewartet, um fortzufahren.

Parallel Gateway (Paralleles Gateway)
Das Parallel Gateway wird verwendet um die parallele Ausführung zweier Aktivitäten darzustellen. Es wird also eingesetzt, wenn mehrere Verzweigungen gleichzeitig von Nöten sind, um den Fluss fortzusetzen. Die Verzweigung wartet bei diesem Gateway auf alle ausgehenden Kanten. Bei der Zusammenführung wird auf alle eingehenden Kanten gewartet, bevor der ausgehende Sequenzfluss aktiviert wird.

Inclusive Gateway (Inklusives Gateway)
Dieses Gateway lässt sich auch als ODER-Gateway beschreiben. Bei einer Verzweigung werden eine oder mehrere Wege abhängig von den Verzweigungsbedingungen eingeschlagen.
Bei der Zusammenführung an einem Inclusive Gateway wird auf alle Abzweigungen gewartet, die bei der vorherigen Verzweigung bearbeitet wurden.

Event-based Gateway (Ereignis-basiertes Gateway)
Diese Gateways sind sehr dem exklusiven Gateway sehr ähnlich, aber anstelle der Beurteilung einer Bedingung werden die Verzweigungen hier durch das Eintreten eines Ereignisses gestartet. Bei der Zusammenführung der Verzweigung wird jeweils nur auf auf die gestartete Verzweigung gewartet.

Complex Gateway (komplexes Gateway)
Dieses Gateway wird benutzt, wenn die anderen Gateways nicht auf den angestrebten Ausdruck des Prozesses passen. Die Bedingungen für den Ablauf müssen klar definiert und dargestellt werden. Besser ist es aber immer, die Verzweigung mithilfe der anderen Gateways darzustellen, damit das Modell deutlicher und verständlicher ist.
Connecting Objects (Verbindung zwischen Objekten)
Sequenzfluss (conditional flow, default flow)
Ein Sequenzfluss wird durch einen langezogenen Pfeil dargestellt. Er verbindet Ereignisse, Aktivitäten und Gateways miteinander und zeigt die Reihenfolge an, in der sie ausgeführt werden. Ein Conditional Flow wird nur beim Eintreten einer bestimmten Bedingung durchlaufen und ein Default Flow nur dann, wenn kein anderer Sequenzfluss durchlaufen werden kann.



Bei draw.io ist sind die entsprechenden Pfeile in der linken Spalte unter „BPMN General“ zu finden, er kann aber auch per Mausklick einfügt werden. Mittels Fahren des Mauszeigers über ein Symbol können blaue Markierungen sichtbar gemacht werden. Durch das Anklicken und Gedrückt Halten der linken Maustaste, ist es möglich, zwei Symbole miteinander automatisch durch einen Pfeil zu verknüpfen, sodass diese, selbst wenn sie verschoben werden, eine sichtbare Beziehung zueinander aufweisen. Mithilfe des Reiters Format eröffnet sich die Möglichkeit den Pfeil nach seinen Wünschen zu verändern. Er muss lediglich markiert bleiben.
Message Flows (Nachrichtenfluss)
Message Flows stellen den Nachrichtenfluss innerhalb von Pools oder zwischen verschiedenen Pools dar und können somit auch die Kommunikation zwischen verschiedenen Akteuren, Organisationen usw. abbilden. Sie werden durch eine gestrichelte Linie dargestellt und sind durch einen Kreis als Anfangs- und einen Pfeil als Endpunkt markiert.
Associations (Assoziationen)
Neben dem schwarzen Pfeil wird auch häufig die gepunktete Linie benötigt, auch ungerichtete Assoziation genannt. Sie kann sowohl eine Zuordnung zu einem Datenobjekt, aber auch eine reine Informationsübergabe verdeutlichen.
Artifacts (Artefakte)
Zum besseren Verständnis der Darstellungen können mithilfe von sogenannten Artefakten Informationen und Bedingungen in die Grafik einfügt werden.
Annotations (Anmerkungen)

Am einfachsten und anschaulichsten können Randbemerkungen durch Annotationen dargestellt werden.
Sie werden dann mit dem Symbol verbunden, auf das sich die Anmerkungen beziehen. Annotationen können mit beliebig viel Text gefüllt werden, natürlich ist aber auch hier das Ziel, sich möglichst knapp und verständlich auszudrücken.
Data Objects (Datenobjekte)

Mit Datenobjekten können Informationen, wie z. B. Dokumente, E-Mails, Briefe oder Datensätze dargestellt werden, um zu verdeutlichen, auf was sich die jeweilige Aufgabe bezieht.

Dies ist ein Datenspeicher, auf den derjenige, der den Prozess liest, zugreifen kann. Hiermit können Datenbanken, aber auch Aktenschränke veranschaulicht werden.
Group (Gruppe)

Eine Gruppe zeigt die logische Gruppierung bestimmter Elemente eines Prozesse auf, indem sie diese visuell durch einen gestrichelten Kasten zusammenfasst. Sie wirkt sich aber nicht auf den Diagrammfluss aus.
Speichern eines BPMN-Modells
Ist ein Prozess erst einmal fertig, sollte das Abspeichern nicht vergessen werden. Dazu wird oben in der Leiste auf “File“ geklickt, danach auf “Export as“. Damit öffnen sich verschiedene Speicherarten, unter denen ausgewählt werden kann. Am gebräuchlichsten wird eine Datei unter Draw.io Plain (.xml), unter Portable Network Graphics (.png) oder unter JPEG File Interchange Format (.jpg) abgespeichert. Wir laden unsere Modelle als XML-Datei herunter, um unser Modell immer wieder öffnen und verändern zu können. Zusätzlich exportieren wir unser Modell aber auch als anzeigbare Datei (JPEG oder PNG), damit wir uns den Prozess auch ansehen können, ohne draw.io öffnen zu müssen.
Wie schon beschrieben, gibt es viele verschiedene Symbole und Wege, um einen Prozess darzustellen. Diese Anleitung ist nur eine Beschreibung der “Standardsymbole“, um einen einfachen Prozess grafisch veranschaulichen zu können. Wir wünschen Ihnen viel Erfolg beim Zeichnen.
Wenn Sie ihre Geschäftsprozesse mit unserer Expertise analysieren und digitalisieren wollen, nachdem Sie sie mit BPMN modelliert haben, sprechen Sie uns an. Wir helfen Ihnen gerne weiter! Sie erreichen uns entweder telefonisch unter +49 4105 135 03 99, per Mail an sales@initos.com oder über unser Kontaktformular.
Um das Kontaktformular laden zu können, müssen Sie externe Dienste zulassen.
Referenzen
Quelle bei allen Bildern www.draw.io
